
GLSEN: Introducing a new user group of parents on an existing GLSEN website
GLSEN who is known for their notable work for LGBTQ students is seeking to implement a new user group of parents on their current website such that the parents can seek resources, educate themselves on topics related to LGBTQ and support their LGBTQ child's needs.
Card Sorting
We did an analysis of the current navigation menu on the GLSEN's website to structure our card sorting study more efficiently. We went through each and every sub-menu trying to grasp the content and what type of information it provides. We observed that the website has lots of useful information and informative resources. which were unevenly distributed adding up to the user's cognitive load.
.png)
Current Navigation bar on GLSEN's website
Card Sorting: Study Setup

-Our card sorting study included 20 cards in total which we designed on the Miro board which we later uploaded on optimal workshop to launch our study.
- After analyzing and discussing, we decided to keep significant elements from the navigation bar which grounds the purpose of the website.
- We noticed similarities in content of some of the pages like 'solidary week' , 'No Name Calling Week' and 'Game and Day of Silence' which lead us to combine all these 3 pages and make a new element names as 'student-led programs'.
-We also combined 'ways to donate' into a single element.
Miro board of our draft card sorting
Card Sorting: Results
Client
Team
My Role
Tools
GLSEN:
an educational organization dedicated to make school environment safer for LGBTQ students
Sayali Nikumbh
Kiyo Yang
Nishi Chitale
Sara Samiento
Information Architecture ,
UX Researcher,
UX designer,
Wireframing & Prototyping
Figma,
Miro,
Optimal Workshop
Problem Statement
GLSEN works towards making safe environment for LGBTQ students in their schools. They want to introduce a new user base for parents on their current website in order to educate parents about how to tend to their LGBTQ child's special needs.
User Interviews
Each member in our team conducted interviews with a parent of an LGBTQ kid to understand their frustrations and pain points and what type of resources would help them to gain more knowledge about the topic. We also interviewed LGBTQ students to understand their relationship with their parents and what they would want their parents to be aware of.
Competitive Analysis
We did a competitive analysis of the GLSEN website with mix of direct and indirect competitors. We decided to add 8 dimensions for our analysis , out of which each team member conducted analysis on 2 dimensions. We based our analysis on a 3 point rating scale system in which rating 1 means 'bad' , 2 means 'average' and 3 means 'good'.
Below is a list of dimensions which we selected for our competitive analysis:
1) Navigation
2) Search Experience
3) Content
4) Access to local communities
5) Mobile friendliness
6) Home page
7) Features
8) Donate
I was responsible to conduct analysis on the dimensions 'Features' and 'Donate'.



.png)
Glimpse of categories made by the participants
- Our card sorting study indicated that users were confused when they were sorting certain cards which are 'Gender and Sexuality Alliances', 'Local School Climate Survey' and 'Public Policy'.
- Most our users made a category called 'About us' or 'About' , followed by 'For students' , 'Policy, 'Research & Reports' and 'Resources'.
- From the card sort study , we noted the most frequent categories and utilized them for our tree testing.
- The top 5 categories are listed below :
1) Resources ,
2) Research,
3) Policy
4) About Us
5) Take Action
.jpg)
Site Map for Tree Testing
Low -Fidelity Prototype Testing
We decided to focus on 3 main sections viz are 'Supportive Parents Network', 'Find your Local Chapter' and 'Pass and Implement Policies' to rework on the website. Each of us UX designer, volunteered to work on different sections for the lo-fidelity mockup. I was responsible to redesign the section for 'Find your Chapter'. After our lo-fidelity mockups were in place, each member conducted remote moderated usability tests on both the desktop and mobile prototype to test our lo-fidelity prototypes. We presented users 3 tasks and asked them to think out loud while they were completing the tasks. We also asked them their overall impressions of the redesigned screens.
Below are the tasks that we asked users to complete for our lo-fi prototype test :
Task 1: As a Parent, (Supportive Parents Network)
Find the community / network where you can get connected with other parents who are facing the similar situation with you.
Task 2 :(Find Your Local Chapter)
If you want to find out if there is in-person event available in your local city, what would you do?
Task 3 : (Pass and Implement Policy)
As a person who belongs to the LGBTQ+ community, you want to find out what are your rights as a person.
Findings for 'Supportive Parents Network'

Users had to scroll before they could find 'Find local chapter' to connect with local parents , because of it's position they ended up thinking it's not important
The user gets confused where exactly to sign up or connect for updates as there are multiple options available like the main sign up button and get support
Supportive Parents Network Desktop Screen
Findings for Navigation menu

'Resources' Navigation Sub Menu Mobile Screen

'Resources' Navigation Sub Menu Desktop Screen

'Take Action' Navigation Sub Menu Desktop Screen
While performing task 3 , we intended for users to find policies set by the government and get to know their right in 'Pass and implement Policies' . We observed that, users instinctively looked for policies in the 'Resources' section and not in the 'Take Action' navigation sub menu
Findings for 'Pass and Implement Policies'

Users were expecting to see laws and policies directly on the page
"I was expecting to see a list of laws to be on the 'pass and implement page' which would help me fight a certain situation"
One user wanted to read overview material like definitions before 'Pass and implement' policies
'Pass and Implement Policies' Desktop Screen
Click on the buttons below to test our lo-fi prototypes ->
Steps Involved in the Process
Problem
Statement
User Interviews
Competitive
Analysis
Hi-Fi Prototype
Lo-Fi Prototype
Tree Testing
Card Sorting
Tree Testing
After completing the sitemap, our team conducted tree test with a total of 13 participants using optimal workshop. Judging from the data that we gathered from the card sorting , we crafted 7 tasks to test the practicability of the new categories we've created.
Below is a list of 7 tasks we used in our tree testing, with each task covering a particular area of navigation based on different topics :
Task 1, Students: As a student, you are interested in starting an LGBTQ+ club in your school. Find information on starting a club.
Task 2, Parents: As a parent of a child who recently just came out to them, you want to meet parents of other LGBTQ+ children and learn more about their experience.
Task 3, Educators: As an educator, you want to make your lesson plans more inclusive of LGBTQ+ identities, find information to help you update your lesson plans.
Task 4, Donating: You want to support the LGBTQ+ community and wish to make a donation to this organization. Find out how you can do this through the website.
Task 5, Research: You want to learn more about the experience of LGBTQ+ students in school. Find information about the school environment for LGBTQ+ students.
Task 6, Public Policy: You want to get informed about your rights as a person who belongs to the LGBTQ+ community. Find resources which will give you more information.
Task 7, Find your local chapter: You live in New York City and you are interested in becoming more involved in your local LGBTQ+ community. Find a group you can join.
As I was concerned about the user being confused about the purposes not being clear of the 'Public policy'. One of my participant stated how they are unclear about the difference between research and resources. To test out this evaluation, I wrote task 6 that asked users to find out resources which will inform you about your rights as a person who belongs to the LGBTQ community. User's had a high failure rate for this task , as they were instinctively looking for resources in the resources section and not in 'public policy resource'. This resulted with us moving 'public policy resource' in the resource section instead.
Our first task which states that you as a student have to find information on starting a LGBTQ+ club in your school also had a high failure rate because of the label not being clear enough. To avoid further complications, we chose to reword the category from 'GSA Clubs' to 'LGBTQ+ student clubs'. Task 5, regarding finding information about school environment for LGBTQ+ students was also met with a high failure rate because of labeling issues. We created a new label 'LGBTQ+ Student Environment Evaluation' changing it from the original label '2021 National School Climate Survey'.
Tree Testing : Key Insights
Final Site Map After Tree Testing Results

High-Fidelity Prototypes
After synthesizing all the data we gathered from our Lo-Fi user tests, we decided to implement new changes according to the feedback we received from our participants. Below are the final results presented in a high fidelity prototype along with annotations explaining our design decisions.
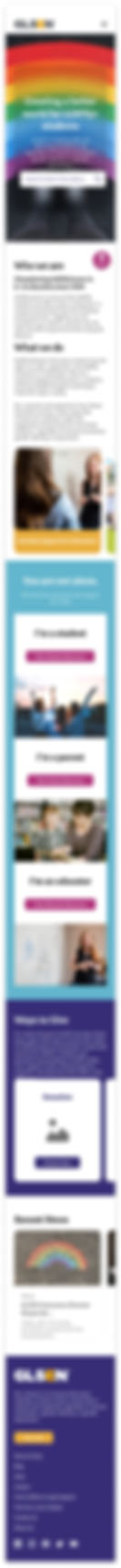
GLSEN Homepage Desktop Screen
GLSEN Homepage Mobile Screen

Users typically look to the homepage to gain context into what the website offers, so we want to give users an introduction to GLSEN and their goals at one glance.
To improve the ease of finding specific information, we added the search bar to the center of the landing page.
We simplified the content and shortened it for better impact, quick scanning and comprehension.
Keeping the target audience in mind, we added this section to direct users into those sections of the website that were most relevant to them.
Since the organization benefits primarily from donations, we dedicated a significant space on the homepage to ‘Ways to give’.
To reduce the info load and redundancy, we combined the existing sections (“News” “Recent Research” “Recent Report” “Recent Blogs Post” and “Recent Activities”) into a new section: “Recent News”.

GLSEN Supportive Parents Network Desktop Screen

One of our big takeaways from our user research on parents of LGBTQ+ kids is that parents wanted community and to connect with other parents of LGBTQ+ kids. Based on this feedback, we decided to create the Supportive Parents Network. The page for the Supportive Parents Network has resources for parents, allows parents to subscribe to an email list, and directs them to the “Find Your Local Chapter” page, where they can join a local group for in person support.
Prominent CTAs prompt the users into action and enable them to become an active part of the community.
We added a section where parents can find support through multiple platforms or pathways. They also promote website engagement by drawing users to visit other pages.
GLSEN Become an Advocate Desktop Screen
GLSEN Become an Advocate Mobile Screen

Throughout different stages of testing—card sorting, tree testing, and the low-fi prototype—we had repeated confusion between our “Public Policy Resources” page, and our “Pass and Implement Policies” page. To make a stronger distinction between the two pages, and considering the placement of the “Pass and Implement Policies” page under the “Take Action” category, we decided to change the page to “Become an Advocate”. To further distinguish the pages, we made the newly named “Become an Advocate” page exclusively about actions advocates can take to support LGBTQ+ students.
The users can download an Advocacy Toolkit that will help them understand and ask lawmakers for policies that will better support the LGBTQ community.
We added a link to find your local chapter. This will help users find members from their community near them.

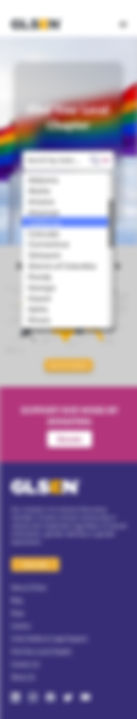
GLSEN Find Local Chapter Desktop Screen
GLSEN Find Local Chapter Mobile Screen

Currently, GLSEN does not have a landing page for local chapters. We decided to add this so users have a visualization of all the states that have active chapters, as well as search for a state of their preference.
We added a button to view a list of all chapters. It directs users to a listing page.
A drop down menu with states was added so that the user can select their state directly, which will then bring them to the local chapter page of the individual state. Here, the user will be able to see all the locations of local chapters, and are able to sign up to attend events and make connections with other people from the LGBTQ+ community.

Click on the buttons below to test our Hi-fi prototypes ->

Conclusion
Through working on this project , I realized how different user groups can face a very diverse set of problems which you might not have seen coming. Learning the context and needs of an user group like parents, which does not belong to a current user group of the website can be a steep curve. Using various study methods like card sorting and tree testing provides you with a data which tells you about the users mental model. Overall, the content of the website is thoroughly thought of , developing this further by improving the information architecture of the GLSEN website can make the website navigation experience for the user more efficient.